在Web设计开发中,SVG图标和替代Icon Font的趋势。SVG图标是什么?SVG是可缩放矢量图形 (Scalable Vector Graphics)的编写。SVG基于XML的标记语言,是一种基于可扩展标记语言,用于描述二维矢量图形的图形格式。它由W3C制定,是一个开放标准。

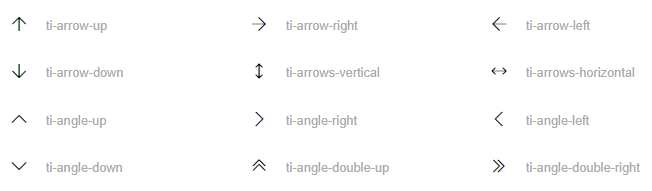
在网页中使用SVG图标
SVG图标格式
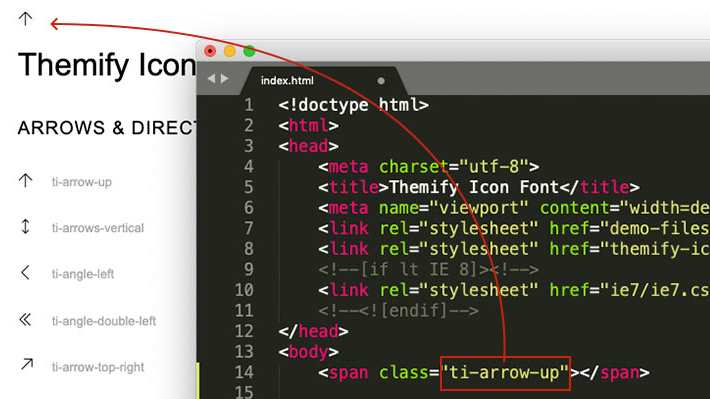
一个SVG图标本质上就是一个XML文件,因此它是可编辑的,甚至使用系统自带的文本编辑器就可以。以下是一个Themify SVG图标的XML代码:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="17" height="17" viewBox="0 0 17 17">
<g>
</g>
<path d="M14 2v-2h-13v17h13v-2h2v-13h-2zM2 16v-15h2v15h-2zM13 16h-8v-15h8v15zM15 14h-1v-3h1v3zM15 10h-1v-3h1v3zM14 6v-3h1v3h-1zM6 4h5v1h-5v-1zM6 6h4v1h-4v-1z" fill="#666666" />
</svg>
可通过fill后面的参数(#666666)来修改图标颜色。图标的尺寸大小则在使用时可以根据实际需求自定义。
在网页中插入SVG图标
1、将要用到的.svg图标文件上传到网站目录中。
2、在css样式表中插入样式
#agenda {
background: url(./img/agenda.svg) 13px 8px no-repeat;
background-size: 15px 25px; //
}
在background-size设置SVG图标大小,如果未设置则使用svg默认的宽度和高度。

转载需保留链接来源:软件玩家 » 什么是SVG图标?在网页中如何使用SVG图标?
 Azure SignalR和Azure Functions实现无服务器架构
Azure SignalR和Azure Functions实现无服务器架构 DBeaver – 媲美Navicat的数据库管理软件
DBeaver – 媲美Navicat的数据库管理软件 eDEX-UI – PowerShell程序员必备的全屏终端
eDEX-UI – PowerShell程序员必备的全屏终端 Sublime Text – 程序员之必备代码编辑器
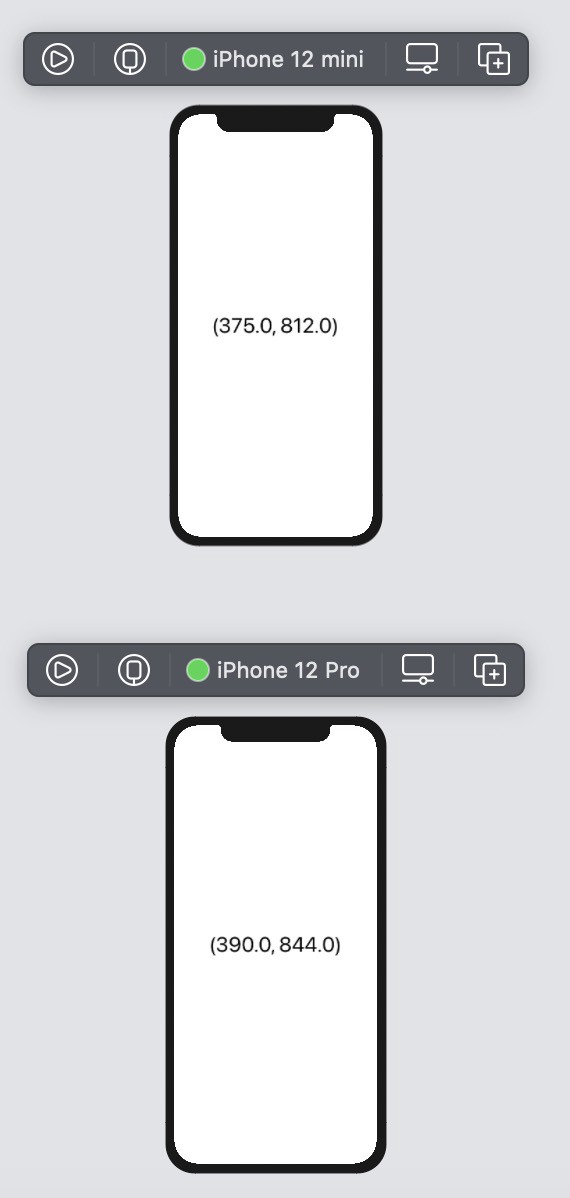
Sublime Text – 程序员之必备代码编辑器 计算Iphone格机型的屏幕精确尺寸
计算Iphone格机型的屏幕精确尺寸 SwiftUI显示图文并排的 Label
SwiftUI显示图文并排的 Label Xcode 的 Extract to method
Xcode 的 Extract to method Xcode常用快捷按键总结
Xcode常用快捷按键总结